500 Bottles
Project Overview
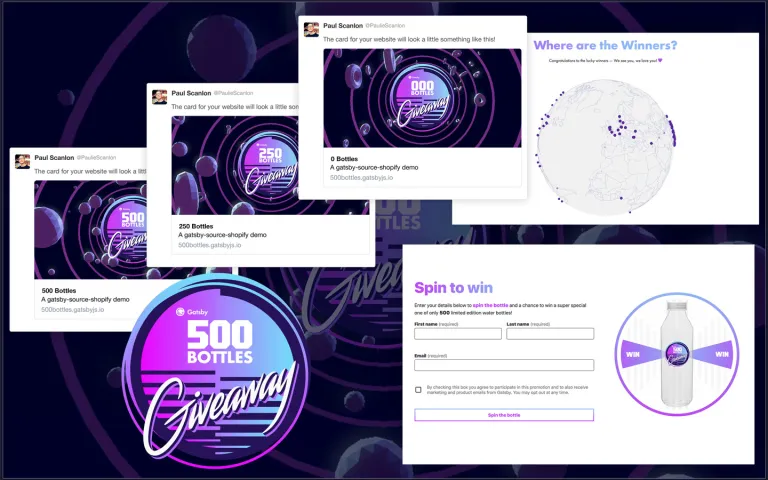
In the summer of 2021 I created 500 Bottles. I designed the logo and the bottle, and worked with Marketing to create a limited edition free swag giveaway, along with designing and building a promotional demo site.
This site is an example of what can be achieved using gatsby-source-shopify, Gatsby’s Headless e-commerce solution. How it differs from a other e-commerce demos that display lots of products on a page is, by displaying 0 products on a page.

Deliverables
What the site does do however is source the one and only product in the store that was marked to be part of a free swag giveaway, and invites users to spin to win. The form inputs act as a lead capture mechanic and were used by Gatsby’s sales and growth teams.
Users entered their details, and upon successful submission, via the use of a Gatsby Serverless Function, the bottle began to spin. There was a 1-in-5 chance the wheel would land on win.
If the bottle landed on win I programmatically created a Shopify checkout and unique, one-time-use discount code using the Shopify Buy API, and then directed users over to a secure Shopify page to complete the checkout process.
Once a checkout was completed I call the Gatsby Cloud Webhook which rebuilds the site and decreases the available stock inventory by 1. The new inventory level is reflected in a three.js hero animation seen at teh top of the site, and a new Open-graph image was generated which displayed the current stock level. This could be seen in the meta preview when a link to the site was shared on social media.
The campaign ran for 14 days until all 500 limited edition bottles had been claimed.
Bonus Deliverable
Shopify captures lots of information about users, so I thought I’d surface some of it. At build time, and securely on the server, I used the Shopify Admin API to get geographical shipping information to display on a three.js interactive globe. This allowed anyone visiting the site to see where in the world the winners were. I wrote article for Smashing Magazine which explains how I achieved this.
🍾 Give the bottle a spin for your chance to win then learn how to build your own headless Shopify site using Gatsby!
— Gatsby (@GatsbyJS) July 7, 2021
🕺🏼 @PaulieScanlon shares step-by-step how he created this demo and how you can build your own today on the Gatsby Blog!
👉🏾 https://t.co/pFjrl7jPc1 pic.twitter.com/HdOGOgtGnT